React hero components
23 heroes are developed with React. A hero is a large banner or image that appears as one of the first items on a page. It’s a primary visual element that is used to focus user attention on key content or promotions. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
23components68storiesLast updated last year

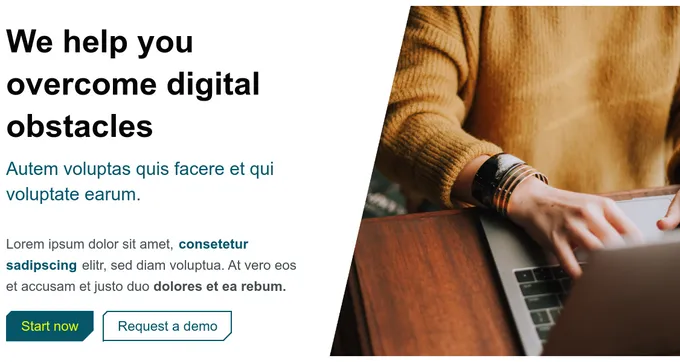
Hero